解决 windows 字体问题
问题
Windows 系统下的字体渲染一直被人诟病,虽然 Windows10 上的表现已经比它的前辈强很多,但每次从 Mac 切换到 PC 总会产生不适应的感觉。
解决思路
- 使用 MacType 解决常见应用的字体渲染。
- 使用 Stylish 解决高版本 Chrome 的字体渲染问题。
- 使用 Tampermonkey 解决 Edge 浏览器字体渲染问题。
Show
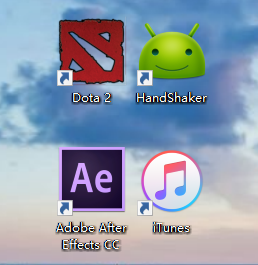
桌面字体渲染前:
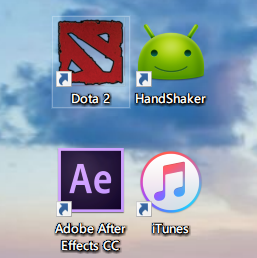
桌面字体渲染后:
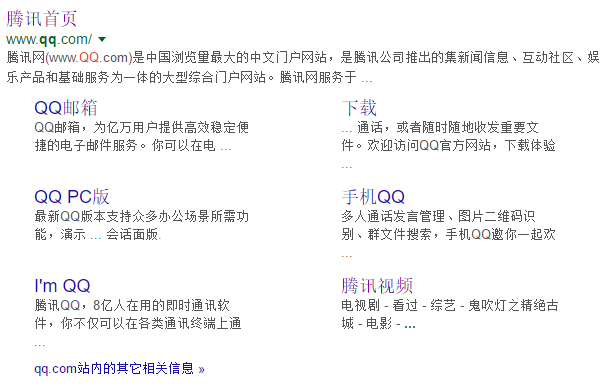
Chrome渲染前:
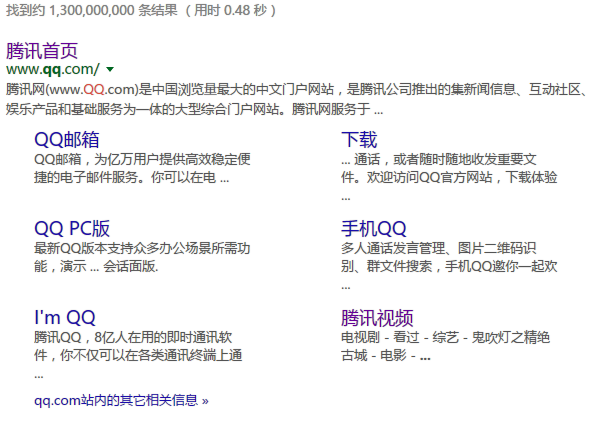
Chrome渲染后:
解决方法
- 通用渲染
MacType
这个教程比较多,这里不详尽叙述了。
- Chrome 浏览器
从前的 MacType 是支持渲染 Chrome 的字体的,但现在 Chrome 默认开启 Direct write 只能借助其他方法来修改字体渲染了,我使用的是 Stylish 扩展,替换页面的 CSS 来达到美化的效果。
Stylish 的商店地址
Stylish 的配置:
```
:not([class="icon"]):not(i) {
font-family: "微软雅黑" !important;
}
* {
text-shadow: 0.01em 0.01em 0.01em #999999 !important;
}
```
当然也可以在 Stylish 导入我的配置备份。
下载得到 JSON 文件导入到 Stylish 即可。
- Edge
Edge 没有 Stylish 扩展,想实现类似的效果只能借助 Tampermonkey(万能的油猴子)。
先在 Windows 商店下载 Tampermonkey 扩展,然后导入我写的脚本即可。
```
(function() {var css = ["*:not([class*="icon"]):not(i){font-family: "Microsoft YaHei" !important;}","*{text-shadow: 0.01em 0.01em 0.01em #999999 !important;}"].join("\n");
if (typeof GM_addStyle != "undefined") {
GM_addStyle(css);
} else if (typeof PRO_addStyle != "undefined") {
PRO_addStyle(css);
} else if (typeof addStyle != "undefined") {
addStyle(css);
} else {
var node = document.createElement("style");
node.type = "text/css";
node.appendChild(document.createTextNode(css));
var heads = document.getElementsByTagName("head");
if (heads.length > 0) {
heads[0].appendChild(node);
} else {
// no head yet, stick it whereever
document.documentElement.appendChild(node);
}
}
})();
```
注意事项
- MacType 可能会导致屏幕闪屏,严重不当可能会引起蓝屏。
- MacType 可能会导致屏幕刷新缓慢。
- Edge 上使用的方法也可以是使用在 Chrome 上。
- 我使用的字体都是微软雅黑,使用前请确保安装了此字体。
- MacType 上的详细设置能排除进程,如果字体渲染导致应用崩溃可以尝试排除。
- UWP 应用以及个别高权限应用没办法渲染。
后
Windows 是生产力的代名词,可能再怎么折腾也没办法像 MacOS 一样优雅。
评论框君很顽皮,需要科学上网才能看到哦!~
关注微信公众号(MarIxs)也能联系到我哦!